/ Assets / Frames
Like Pedestals, frames were added to enhance and make your 2D assets stand out even better. Borders provide a frame for your images to make them blend in much better with your space and highlight them to your audience.
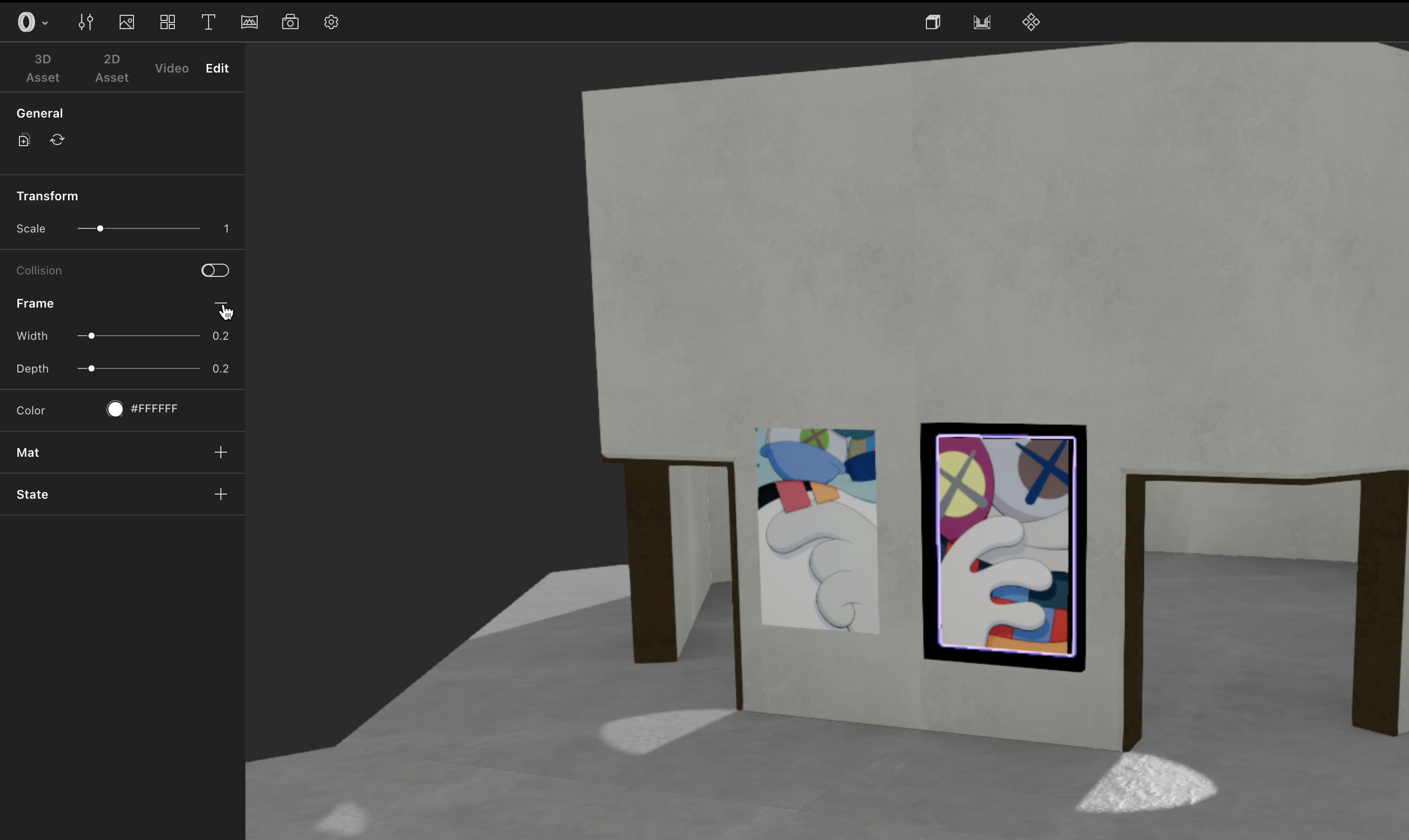
Configuring FramesOnce you've dropped your 2D asset into the space, select it and it will allow you to toggle the Frames function.
Here you'll be presented with a plethora of options to customize your pedestal to your preference. Let's break down each variable:

- Scale: Adjust the overall size of your frame. This can influence how your visuals are perceived in terms of prominence and importance.
- Depth: Modify the thickness of your frame. A thicker frame can add a sense of weight and gravitas to your display, while a thinner one might impart a sleek, modern feel.
- Colour: Personalize the hue of your frame. Match it with the color scheme of your space or use it to contrast and highlight your displayed content.
The Mat setting affects the 'empty' part of the frame
- Scale: Control the size of the mat. A larger mat can make your visual stand out more, while a smaller one can give more focus to the frame itself.
- Float: Adjust the elevation of the mat. This can create a sense of depth and layering, adding more interest to your frame.
Remember, each frame not only showcases your visuals but also becomes an integral part of your overall design. Make the most of these settings to create a cohesive and captivating environment.
Now you’ve got the basics down. Let’s explore how we can bring your assets to life with some animations! Learn about Animations...